This plugin is newly acquired.
Many thanks to the original author, Mike Martel! I’ve taken over the maintenance of this plugin. Please be patient as I go over any improvements to the existing functionality. If you have a specific request related to this plugin please contact me directly.
InstantClick WordPress plugin is a tool to instantly speed up your website.
Making use of the InstantClick script by Alexandre Dieulot, the InstantClick plugin will start loading the next page when the visitor hovers over the link.
Install InstantClick
Automatic – WordPress Plugin Repository
- Login to your WordPress admin.
- Navigate to the Plugins > Add New screen.
- Search for ‘InstantClick’, select Install Now.
- After successful installation, activate your plugin and enjoy the fast navigation of your site!*
*I do recommend you clear any site caching you may have running on the site.

Manual – FTP Installation
- Download the InstantClick plugin from WordPress.org to your computer.
- Unzip the downloaded file.
- Using your favorite FTP program (such as FileZilla), connect to your website.
- Upload the entire instantclick folder to the
/wp-content/plugins/directory. - Login to your WordPress admin.
- Navigate to the Plugins screen, locate the new InstantClick plugin, activate and enjoy the fast navigation of your site!*
*I do recommend you clear any site caching you may have running on the site.
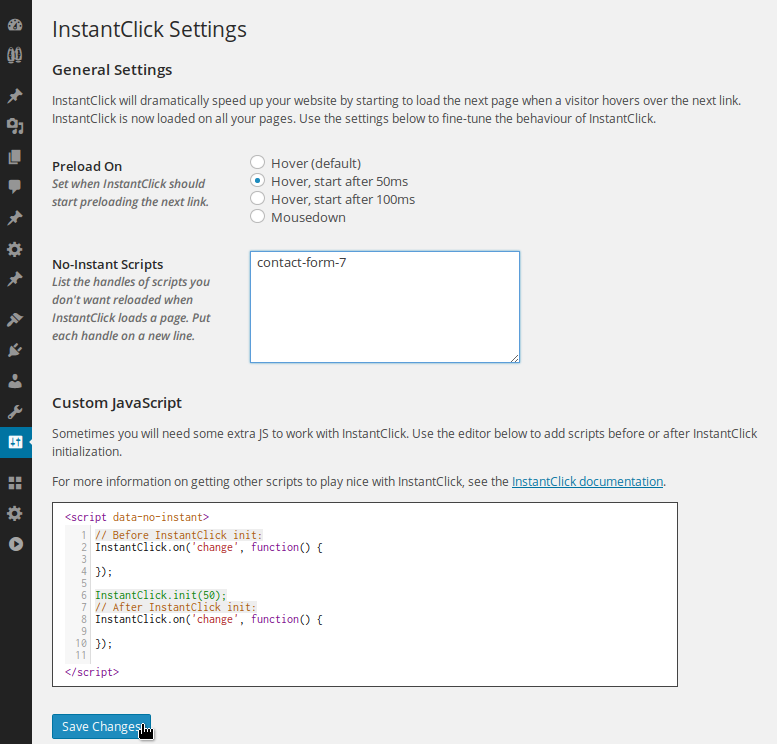
InstantClick Settings
As soon as you install and activate the plugin on your WordPress install, InstantClick will start taking care of your page loading and speed up your WordPress site.
InstantClick comes with an options page in the Settings submenu.

Preload Behavior
By default, InstantClick will start preloading pages when a visitor hovers over a link. This may not be ideal for every website or server set up. You can set a delay of 50 or 100ms, or trigger preloading only on mousedown (saving 50-70ms in load-time already!).
Conflicting Scripts
In most cases it will work out of the box, but plugin conflicts are not unlikely. To learn more about the what and why, check out the documentation on InstantClick.io.
Every script found inside your <body> tags will be re-evaluated by InstantClick when it loads a page. This may cause script conflicts. To prevent a script to be reloaded, add its handle to the “No-Instant Scripts” list in the options page.
(The ‘handle’ is the internal name for the script defined in the first parameter of wp_enqueue_scripts(…). Sometimes you may need to dig through plugin files to find the handle a plugin author has used).
Custom Scripts
For some scripts you need to add custom code to keep them working.
Stats and analytics set up in your <head>, for example, won’t automatically register new pages when you use InstantClick.
In the options page for InstantClick, you can add custom JavaScript in the code editor. The InstantClick initialization code is included, so you have an idea of where your code will eventually be ran. Again, see the documentation on InstantClick.io, and the TurboLinks Compatibility page.
Troubleshooting
InstantClick not defined console error
This is likely due to a caching plugin’s settings. I recommend excluding the InstantClick script from all minification, combination, and delay options.